Every designer and organization has different needs, and therefore different processes. The process outlined here is based on Lean UX, which emphasizes rapid, iterative UX phases, placing a heavy focus on team collaboration, user input, and measurable results. Functions overlap, allowing designers and developers to work together from the very start. This process is quick, efficient, accurate, precise, and adaptive. It is custom-tailored to each project, allowing it to yield high quality UX in any circumstance, when applied correctly.
The process outlined here is based on Lean UX, which emphasizes rapid, iterative UX phases, placing a heavy focus on team collaboration, user input, and measurable results.
This is a look at my personal UX process, which I brought to HubSpot and have been evolving ever since. It is based on Lean UX and can be tailored to fit any product or organization.


This phase sets the foundation for everything that comes after. While research is often skipped in traditional design processes due to time our resource constraints, this process asserts that it is fundamental to the success of the design.

A User Flow is a visual representation of a user’s path to complete tasks within a product. It includes origin and termination points, steps, decision points, interaction points, and more. I designed this particular user flow for a large, high impact web app. You’ll notice three primary flows and two secondary flows, all of which are broken out by persona.

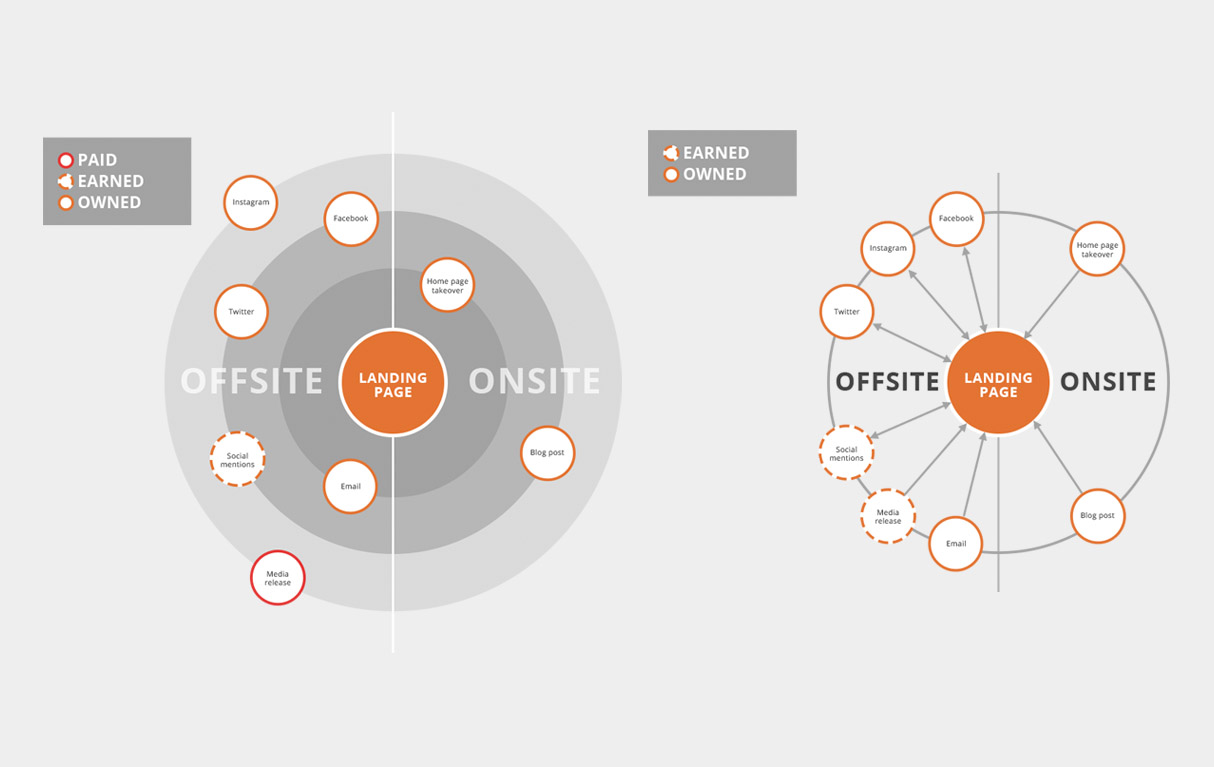
An Ecosystem Map helps to lay out a site or company’s digital properties in a way that clearly illustrates their purpose and the connections between them. This allows stakeholders to visualize the project in full context and develop a built-out strategy. I created these Ecosystem Maps for a high impact landing page project with a major marketing component.

This analysis will commonly play a role in part of a larger heuristic analysis. It uses analytical and qualitative data to identify which tasks are used frequently and by the largest audience, and which tasks are used infrequently and by the smallest audience. This helps drive IA and feature prioritization. In this example, I audited the user-facing account admin of an eCommerce site.

Personas are fictional identities that depict demographics, behaviors, needs and motivations of the user. They are critical in assisting the designers to create empathy throughout the process by “giving the user a face and a name”. In this example, the persona overview serves as a snapshot for four different personas that would be broken out in-depth in separate documents.

A scenario is a narrative describing “a day in the life” of a persona, which provides a picture of the intended user experience (i.e. what ideally should happen). This helps stakeholders think through the steps of the design and develop empathy for the user. In this example, I began with post-it notes in a brainstorming session, then refined and digitized everything over time.
I use the PIE Framework to evaluate and prioritize design projects. It places a heavy focus on goals and efficiency, using three core factors: Potential, Importance, and Ease.
How much potential impact you expect the project to have. This is focused on hard impact, calculated directly against your Key Performance Indicators, like conversion or retention.
How important the project is to the company or the user. This is focused on soft impact, calculated against higher level goals or responsibilities, like branding and usability.
How easy you expect the execution of the project to be. This is calculated against design challenges, development limitations, resources available, launch deadlines, etc.
From basic organization and structure, to sketches, to full-blown beautiful products. This is when everything gets designed and iterated on.

Taxonomies involve the classification, categorization, and organization of information. They can have a wide range of applications, from conceptual categorization to site map creation. In this example, I used a site taxonomy to extract an effective top-level navigation menu with primary and secondary categories, as well as sub-navs.

Wireframes are rapidly designed visual guides for determining page structure, hierarchy, and key elements. They are ideal for collaboration, iteration, and spec planning (especially with developers). They can be low or high fidelity. The examples include a new HubSpot pricing page (desktop and mobile viewport) and templates for product pages that would be replicated across the entire HubSpot offering.

Mockups expand upon and finalize the information delivered by wireframes, while also incorporating the addition of visual design. They help bring to life the final design, from a visual and functional standpoint (in the case of prototypes). They can be low fidelity and high fidelity. The example above features several low fidelity mockups from a site redesign.
An MVP (Minimum Viable Product) can be used to launch quickly and get back live data that will inform the design. When used, it will serve as the first and fastest design iteration in this process.
After an initial concept is presented, rather than ask “How do we build this?”, instead ask “Should we build this?”. Research can then be used to drive the first iteration and prepare it for the design and validation phases.
The MVP requires that we produce a design with the minimum fidelity and functionalities necessary to test the concept, but not more and not less. This prepares it for the validation phase.
The design is tested with early adoption users, and if validated, the second iteration begins. If not validated, we iterate until we determine that we are no longer building an MVP and can disqualify the value proposition.
At launch, this process is roughly 25% complete. The real work (and value) comes in after launch, in measuring the performance of the design and iterating.

There are many different ways to approach an analytical review. In this particular example, I extracted raw behavioral flow data from Google Analytics and used it to create user flow trends, as shown in the resulting flow chart. This helps to identify prominent user paths, high impact pages, potential usability issues, and more. Each page was viewed at multiple different interaction points, meaning that pages may perform better or worse when presented to the user at a certain point or before / after certain other pages. This information was then benchmarked against page-wide metrics, to provide performance context.

Heat maps track where users are clicking on a mockup, prototype, or live site. Scroll maps track where users are scrolling to and what areas of the page they’re looking at the most. They both assist in identifying key user flows, engagement areas, and usability issues. In the examples above, I was able to use historical heat mapping and scroll mapping data to provide context around the performance of old pages.

User testing can be performed at multiple points in the process, with a range of objectives. The primary purpose is to verify the design with actual users. For in-person moderated tests, I use a script like the one in the example. For remote unmoderated tests, I use a screen recorder, microphone, and on-screen prompts. Users are filtered via demographics and screened for persona fit. Commonly, I will conduct ongoing iterative tests with 3-5 users per round. With time budgeted for setting up the test, recruiting participants, and analyzing the results, you can sometimes run a full study in a 24 hour period. This represents very fast, actionable feedback.